How To Crop Picture Out Of Background Using Photoshop
The best 3 ways to cut out anything in Photoshop CC (ii for all versions)
Learn how to cut out photos and objects in Photoshop. Ane of the mot popular tasks in Photoshop is cutting out things, AKA remove the background. In this tutorial nosotros will look at quick Select, Refine Edge and the Pen tool. Your choice volition depend on the image, see the difference and so choose the all-time option for your task.
3 Ways to cut out Photoshop in Photoshop CC (ii piece of work in any version)
The iii methods I'k showing hither are Quick select and Select and mask, which is great for things similar hair and fur. And so I'll show Color range which is awesome for things like trees. Finally, Ill give you a crash course on the pen tool and why you should use it. You lot're thinking, "I don't take all day" All this happens in 15 mins. If you use Photoshop this is fourth dimension well invested.
Which is your favoriate method? Permit me know in the comments.
The photos used in this tutorial come courtesy of Adobe Stock.,
► Become an Adobe Stock Contributor:
► 10 costless images from Adobe Stock
Links to images used (Download the watermarked versions for gratuitous)
- Woman with ruby-red hair
- The Tree
- The car
Method i: Cut out Hair in Photoshop
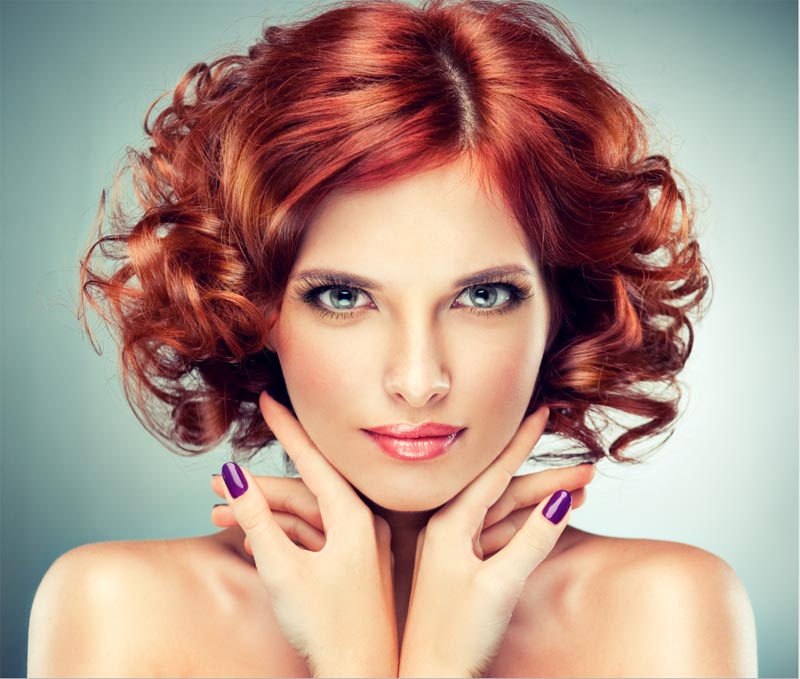
For the first method, (Which works on Photoshop CC merely) we will outset with this paradigm Woman with ruby-red hair.
She has curly pilus, then information technology volition be a scrap tougher than straight hair. This technique besides works on fur.

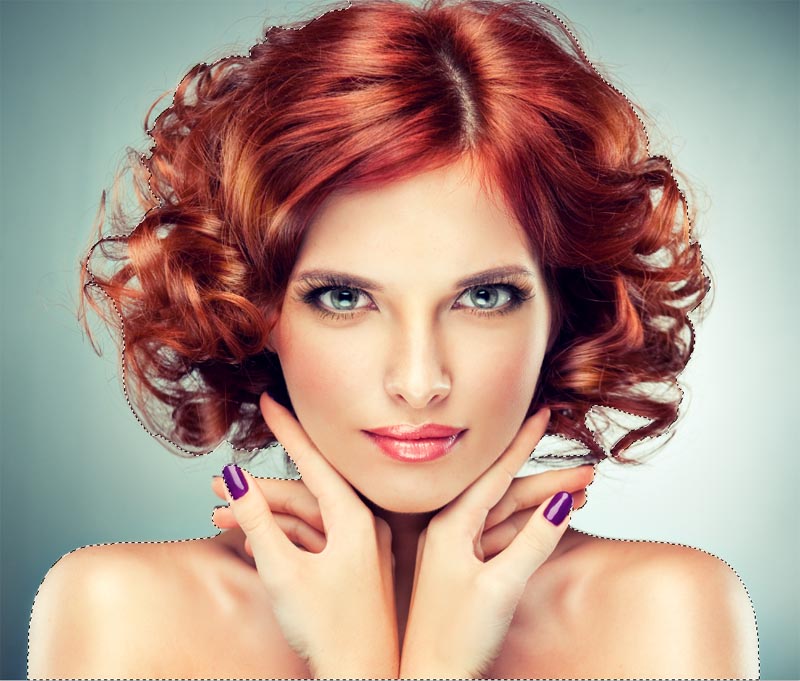
Step 1. The selection.
Grab the quick select tool from the toolbox.
![]()
Rather than select our subject, we will select the background because it'due south simpler. (If it was a circuitous background, select our discipline instead. Here is a tut for cut out against busy backgrounds)
Drag your quick select tool over the area to select it. If yous go likewise far, Alt/Selection, drag to deselect areas.

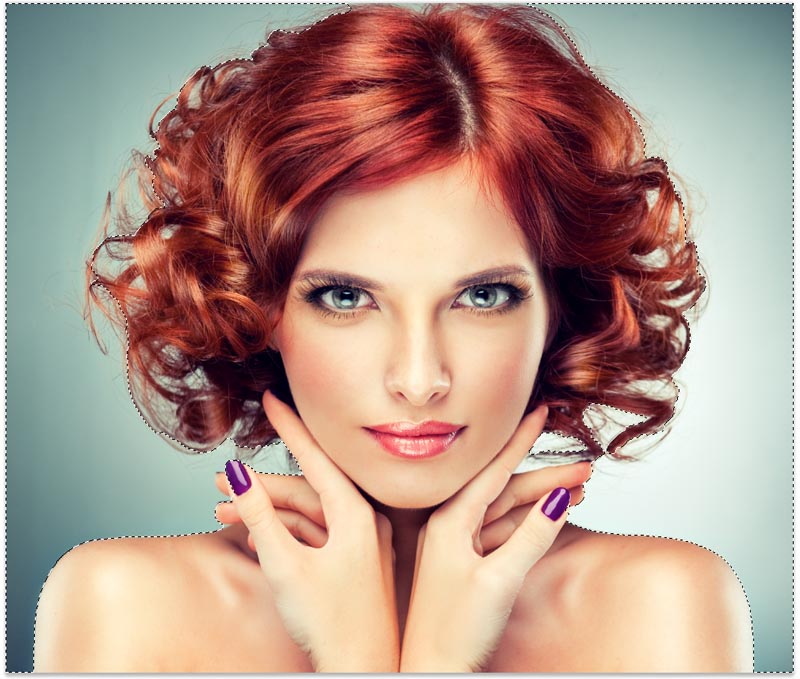
Step ii.
When everything is selected, nosotros need to inverse the option so that our subject area is selected. Choose Select>Inverse or Cmd/Ctrl+Shift+I.

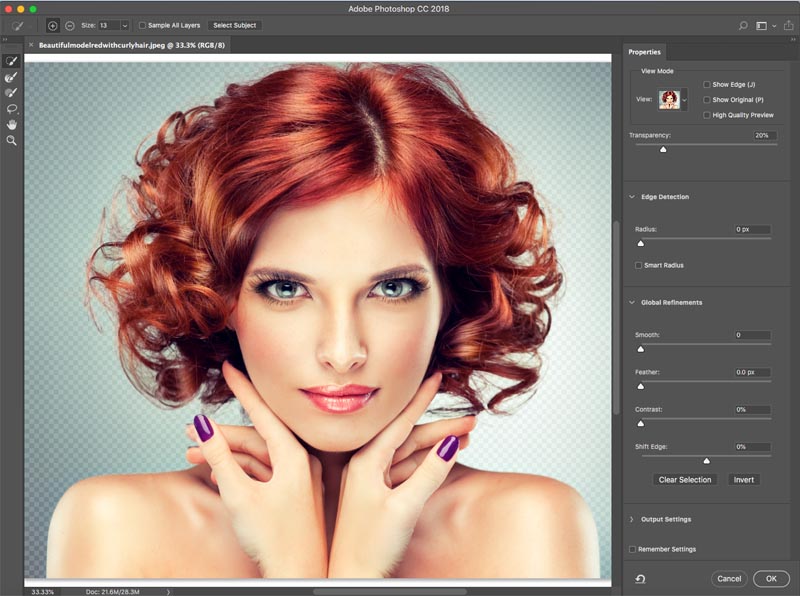
Step 3. Refining the selection.
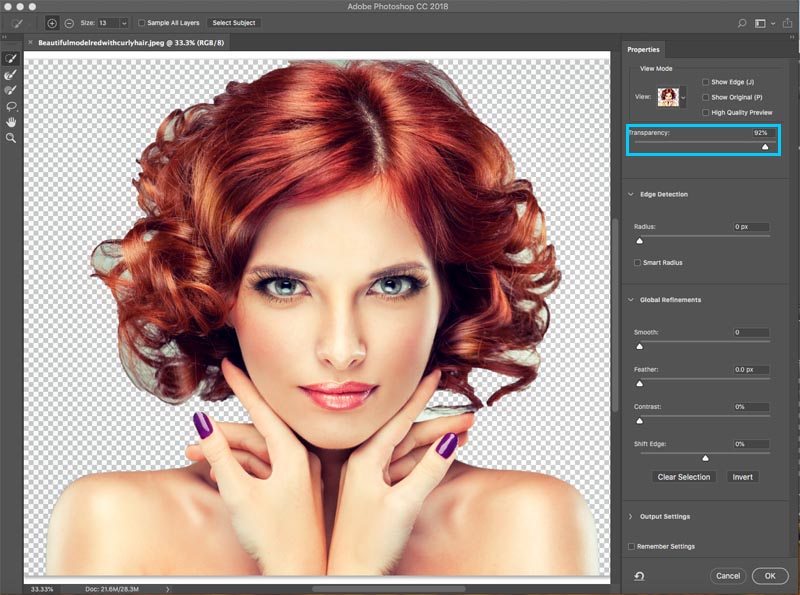
Click on Select and Mask from the top toolbar, this volition take you into the Select/Mask workspace.

Increase the Transparency so that you make the background invisible. (This is just for preview purposes).

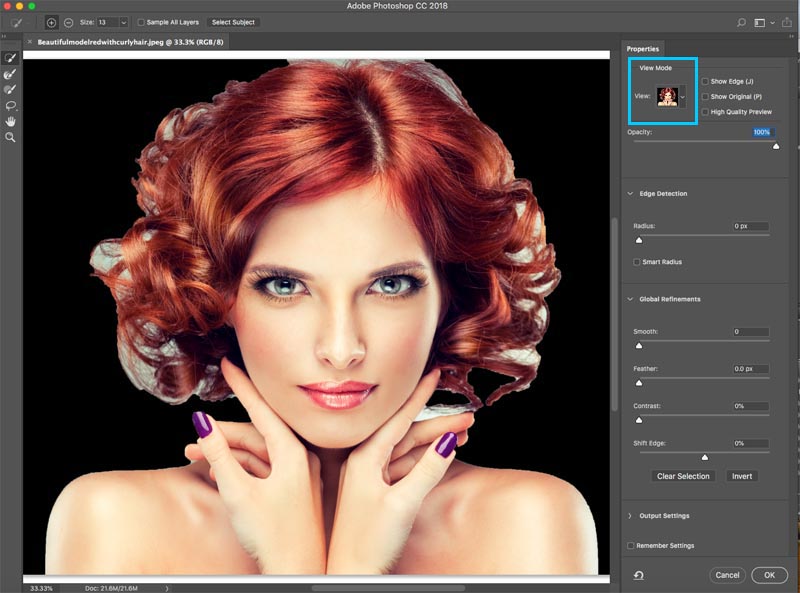
Alter the view to blackness or white, whichever shows the border the all-time.

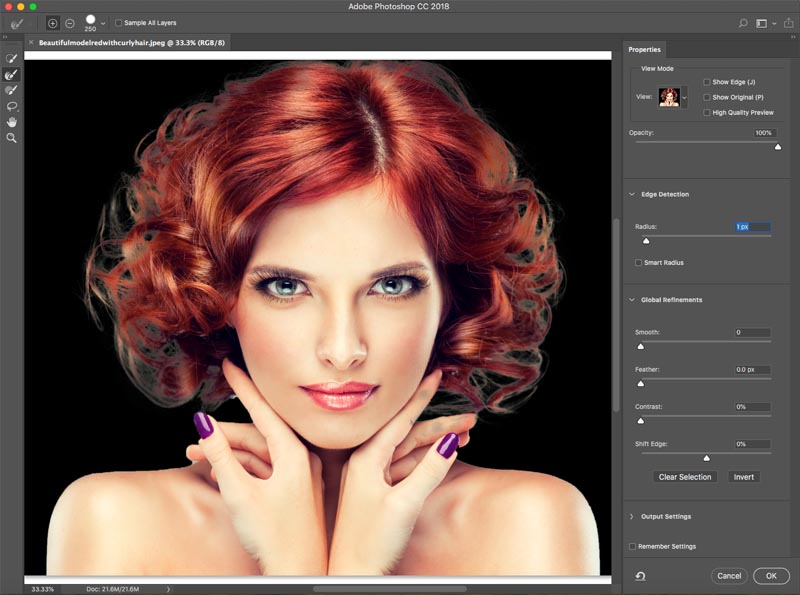
Grab the refine castor for the left toolbar. ![]()
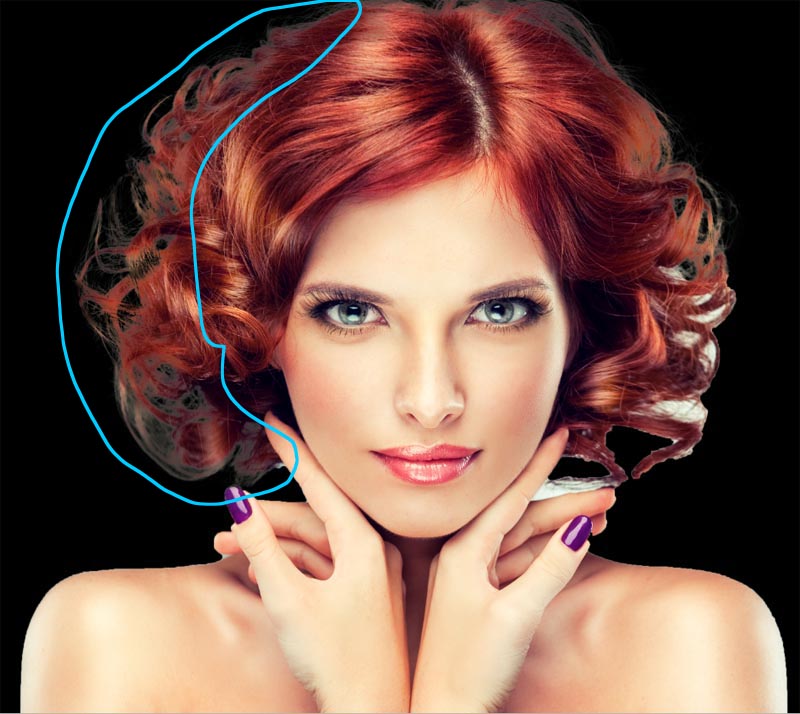
Pigment over the areas of the flyaway hair. Make sure you lot get all the ends of the hair and don't go too far into the image, you only want to become the edges, and then yous tin tell Photoshop what is hair and what is the background.

You lot will observe every bit you refine, the unabridged selection gets smarter and the selection will go ameliorate.

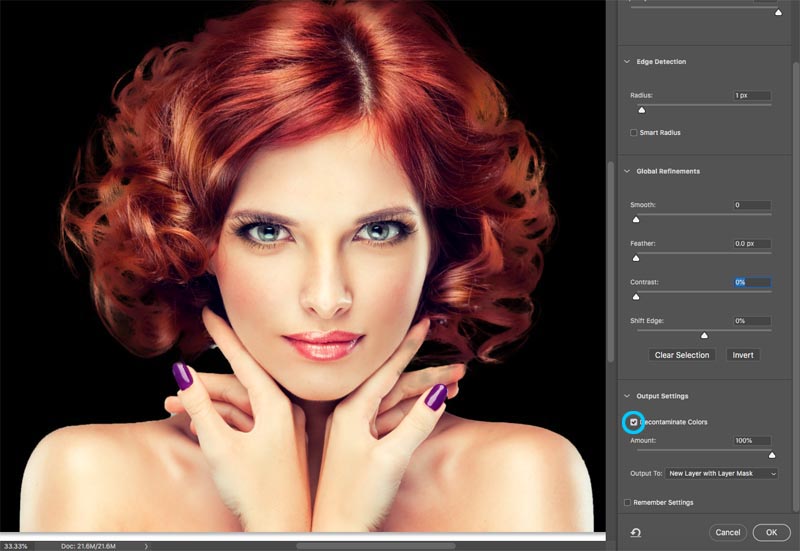
Hither is a undercover weapon in Select and Mask when it comes to hair. Plough on Decontaminate colors. Immediately, the color fringing disappears.
Alter output to: New Layer with Layer Mask, Click ok.

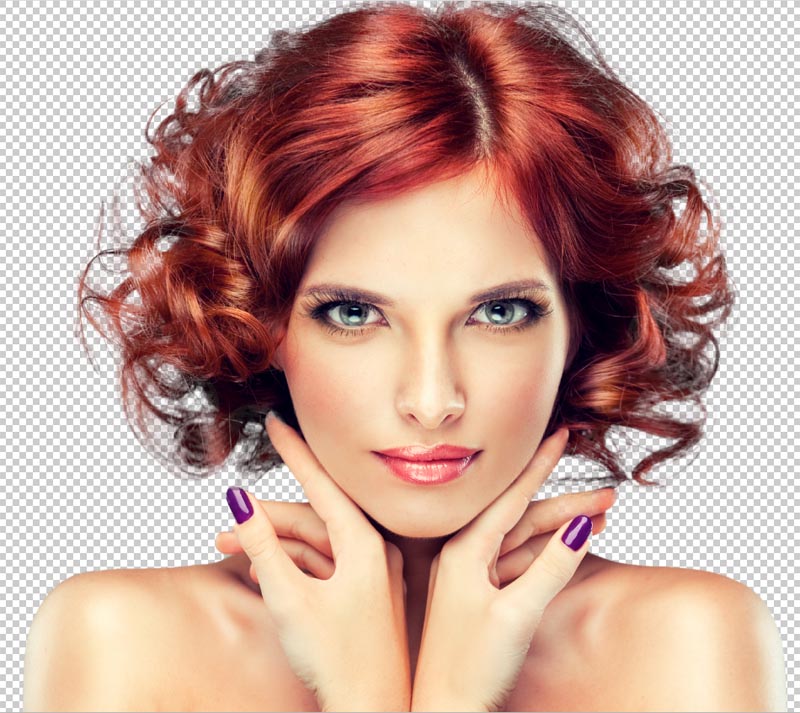
Result, cut out hair.
And at present we have a prissy cutout. You will see a layer mask on the layer that you can use to further refine the cutout if you lot demand it.

Method 2: Cut out Copse with Colour Range (Works on all versions of Photoshop).
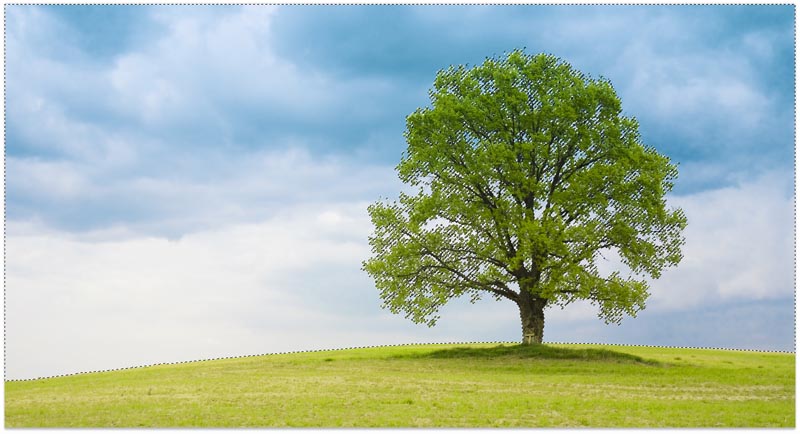
In this tutorial, we volition cutting out The Tree using colour Range. This tool is also great for cutting out transparency, like glass smoke and liquid (see tutorial).
This is the best method when we demand selections and the field of study is circuitous with lots of holes, but a uniform colour backside it.

Step 1. Using Colour Range to make a selection in Photoshop
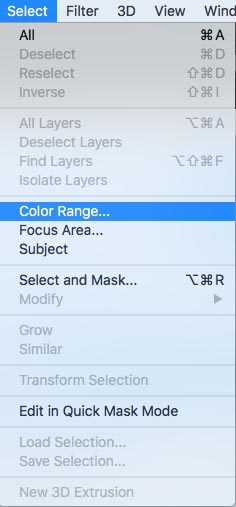
Choose Select>Color Range.

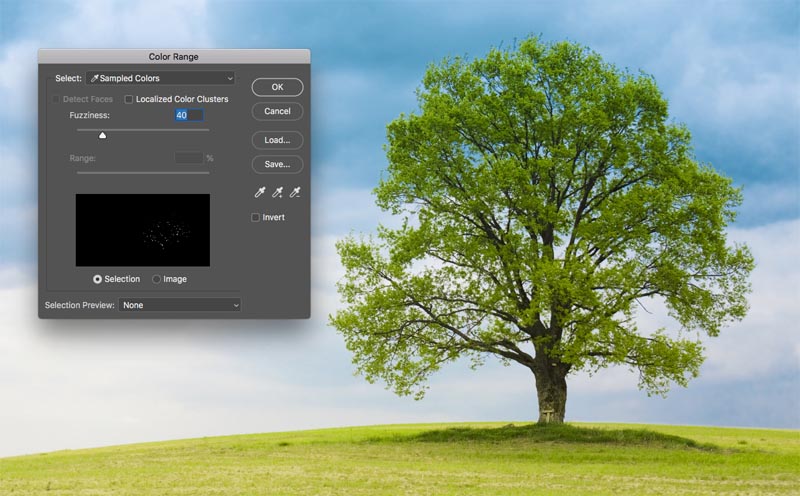
The dialog box pops up.

Stride two
Choose the left Eyedropper tool.

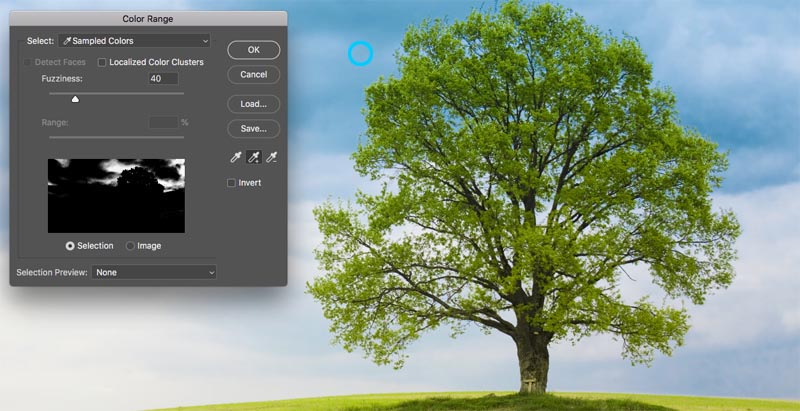
Click on the groundwork, cull the most common color and close to the subject. I clicked on the sky blue. Notice the Window in Colour Range shows some $.25 of white. Those are the selected areas.

Step 3. Refining the pick
Click The eyedropper that has a + next to it.
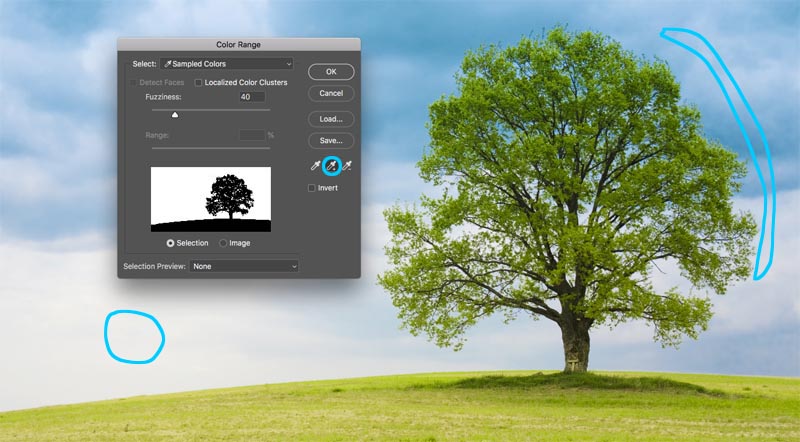
Drag this across the background to add to the selection. Here I dragged to the right of the tree to pick upward all the blues and whites.
I was missing a tiny scrap, so I clicked once more in the white surface area. Wait at the preview window. Notice is a nice black and white, This is the goal, to get close to this.

Pace four.
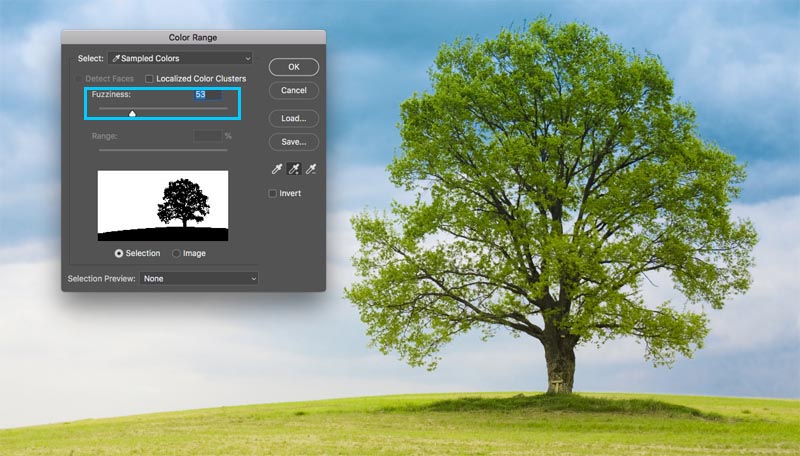
Slide the fuzziness slider to refine the selection and get our subject field squeamish and black and the background white.
Click ok.

Detect the marching ants section. Nosotros have successfully selected the background.

Stride 5. Masking the selection
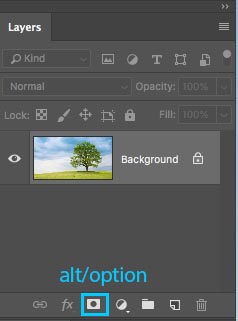
Let'southward cut this selection out: Because the background is selected, we want to invert the expanse that is cut out. (Bear witness the subject and hide the background). Because of this we will hold down the Alt/Option key and click the new Layer mask. (If the subject is selected, then don't agree down Alt/Choice). Click the Layer Mask icon.

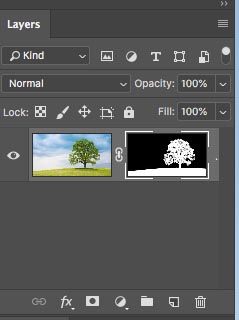
You lot will see a layer mask has been created, (More on Layer masks hither).

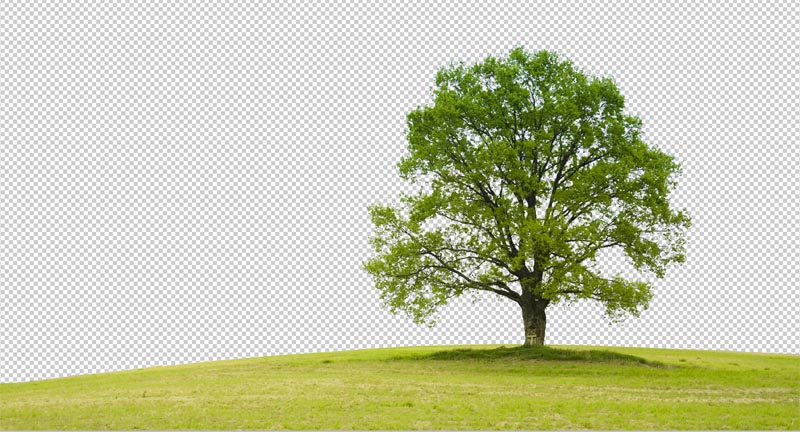
And hither is our overnice, clean cutout.

Method 3. Using the Pen tool in Photoshop to cut out hard edged selections
When it comes to clean edges, nothing beats the pen tool. This makes it the best choice for simpler shapes that need a well-baked edge. It's one of the hardest tools in Photoshop to master, simply one time you lot get it down, it volition be and then useful to you. I have created an in-depth tutorial on the pen tool that will have you from total beginner, to a decent understanding of the capabilities of this powerful tool. Make certain to finish this tutorial and spotter the video above first.
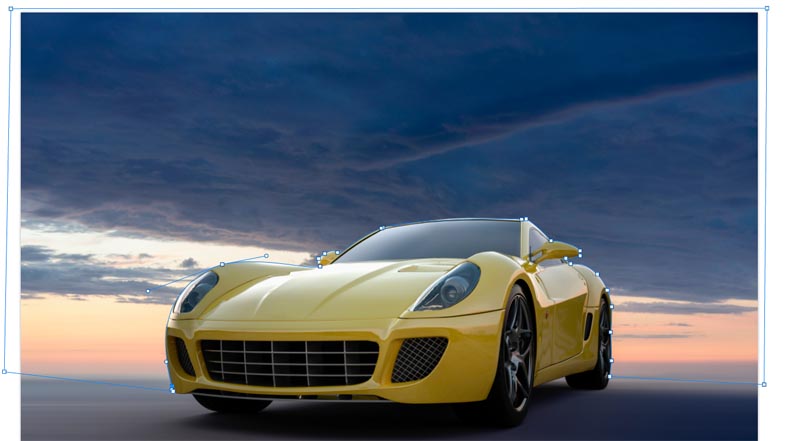
Here is the image of The automobile that I used from Adobe Stock. Let'south cut information technology out.

Step 1. Making a rough edge with the pen tool
I have my ain manner of using the pen tool, that I think works pretty quickly, I'll introduce yous to information technology here.
Cull the pen tool from the toolbar. Brand sure the options at the tiptop say path and non shape.
![]()
Click on the corner where you lot want to brainstorm and elevate in the management that yous want o make your path
Cull the starting time curve in your object and and so click and drag again. This time you lot will come across an rubberband line between the 2 points. Notice how it changes when yous drag close or further away from the indicate, or what happens when you lot change direction. Don't worry virtually perfection at this point, all nosotros want to do is make a path that roughly follows the outline of the shape.

Notice when I got to the right wheel, I made a few points effectually the car, I am keeping the ground, so I don't need to select the lesser of the car.
To terminate drawing your path, move the cursor over the very first point. As you hover, you will see a footling circumvolve. Click on that signal to close the path and finish cartoon.
Tip: The goal is to outline the bailiwick with the least amount of points possible.

Step 2. Refining the path
Some people strive to get their paths perfect the first fourth dimension around, and that's ok too. Personally I like to break it into 2 phases.
Under the Path Selection tool, cull the Direct Option tool.
![]()
You tin can now click on a point to actuate it.
Zoom in nice and close and advisedly drag the points into position. Click the ends of the handles to change the angle of the curves. Push button and pull these end points to change the steepness of the curve. Information technology may seem weird at first, simply it will become easier with a piffling practice, hang in there!

Tip: To motion just one side of the curve, hold down Alt/Option as you drag on an endpoint.

Pace 3. Adding points to the curve
When you drag a point into tight areas with lots of curves, it will be catchy at first.

Hither we have dragged the point into the mirror, just nosotros aren't getting the right curve on the acme.

Choose the pen tool with the + on it to add a point.
![]()
Click and release on the line, where y'all want to add some other ballast indicate. Y'all volition now meet a new signal.

You tin go back to the directly section tool, or go along using the + pen tool (they work the same for dragging points)
Grab the new point into position and now you take a nice curve. Don't worry if you lot are getting confused, check out this simple tutorial on the pen tool

Stop refining the path using the techniques shown.

Stride four. Finishing off the path.
In one case you are done, allow's consider moving the outside points to fully embrace the sky.

Elevate the corner points until you lot have something like this. If y'all take gotten this far, congratulations!

Pace 5. Making a pick from a path
Go to the Paths panel
You will encounter our path as "Work Path". You can save and utilise this path every bit a clipping group in InDesign or Quark Xpress. (If you are going to a layout application for print, this is the all-time option because the path is a vector which sales and prints meliorate than pixels.) For compositing work in Photoshop, convert to a selection and mask as in the following steps.
In this case, we are going to turn it into a option. Hold down Cmd/Ctrl and click on the work path in the Paths panel.

You will at present see the marching ants section.

Hold downwards Alt/Option to create an inverted mask.

And nosotros now have a perfect cutout with the cleanest edges y'all have seen.

Alright, I have just shown y'all 3 methods for cut out unlike images in Photoshop. The is a large tutorial, and then make certain you sentinel the video at the top. I have also included more in-depth tutorials on the individual techniques in the links below. Y'all may desire to bookmark this page (and share with your friend). I think it volition serve as a good "selection resources" landing folio for you.
Here is a short listing of my other tutorials on cutting out and extracting.
- ► Using the Pen tool in depth
- ► How to cut our transparent objects
- ► How to cut out trees in Photoshop
- ► How to extract impossible images
- ► How to cut out hair in Photoshop
Thanks for checking out this tutorial and explore PhotoshopCAFE, there is a lot of useful content on the site.
See you soon,
Colin
Photoshop CC Selection Secrets
New Form by Colin Smith
Cease struggling with selections. Learn how to select and cutting out annihilation from people, pilus, copse, complex shapes and fifty-fifty transparency.
Discover how to get perfect edges, without halos and jaggies. Colin shows you lot exactly how in 18 lessons.
All the images are included for y'all to follow along.
You volition be able to select and cut out annihilation: faster and cleaner.

More than info here
How To Crop Picture Out Of Background Using Photoshop,
Source: https://photoshopcafe.com/cut-anything-photoshop-3-best-ways-remove-backgrounds-photos/
Posted by: bowyerhunhis.blogspot.com


0 Response to "How To Crop Picture Out Of Background Using Photoshop"
Post a Comment