How To Put A Image As A Background In Inkscape

Introduction to Inkscape Background colour
Inkscape background color tin be understood as a color of the background of brandish window area of Inkscape software and in this software, you lot can accommodate the color of the background by managing some of the features and parameters of Preferences options also as Certificate settings option of File menu of menu bar. Yous can have whatever color equally your background color every bit per your pick and today we volition discuss magical steps for having these settings in your ain Inkscape desktop software. Then let the states start our discussion in step by pace manner which will helpful for you.
How to prepare the Background color in Inkscape?
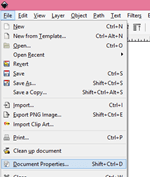
Nosotros accept white colour as default user interface in the older versions simply you can change it to dark theme from preferences menu of carte du jour bar. Nosotros will become with this white user interface because today our business organisation is well-nigh how to set background color of user interface. And then start of all y'all have to go File menu of menu bar which is at the acme of this User interface and click on it.
A drib downwards list volition be open. Now click on Documents Properties option of this list or yous can printing Shift + Ctrl + D as short cut key of this option of file menu.

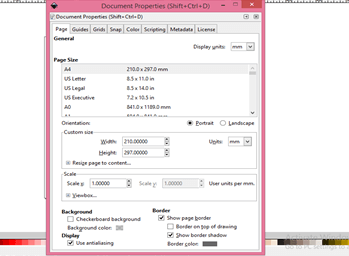
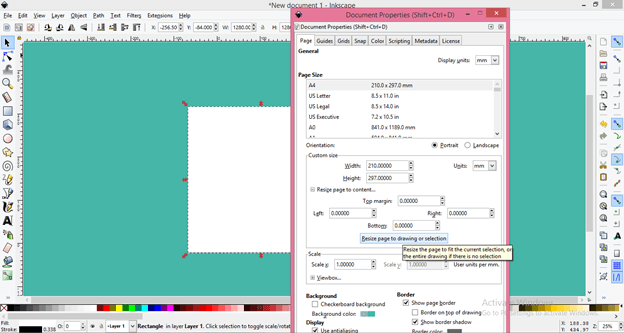
One time you click on this option you lot will have 'Document Properties' dialog box similar this.

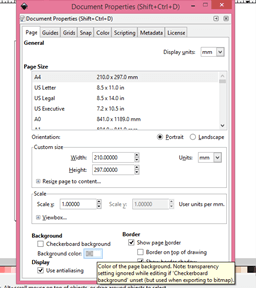
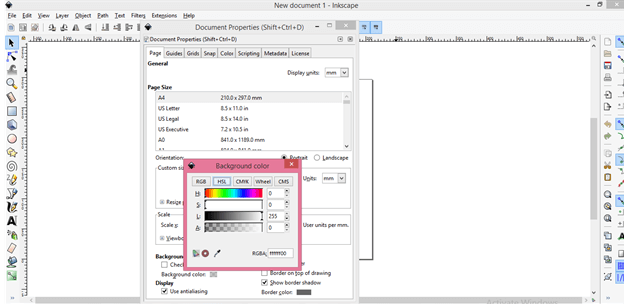
Hither at the bottom of this dialog box we accept option for changing background color of working window area and so click on minor foursquare box of this Background color choice.

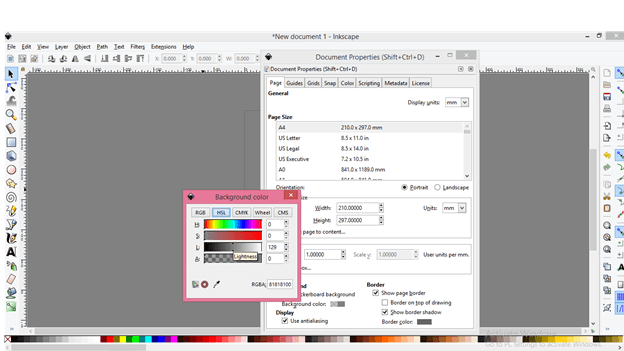
Once you click a new dialog box will be open which is 'Background color' dialog box. Here if you desire grayness colour for your background then click on HSL tab of this box which is Hue, Saturation and Lightness.

When yous move slider of Lightness scale of 50 option the color of groundwork of user interface volition modify. Set the slider bespeak at your desired color of grayness calibration on slider calibration and close both of the dialog boxs afterward setting it.

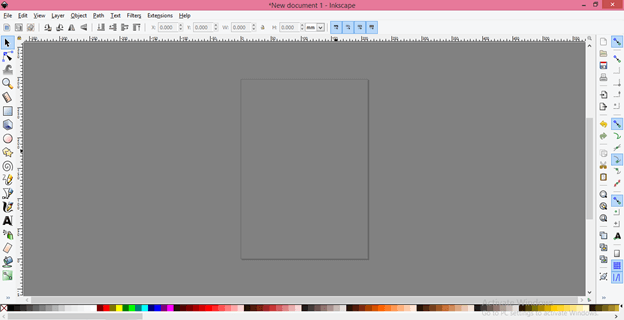
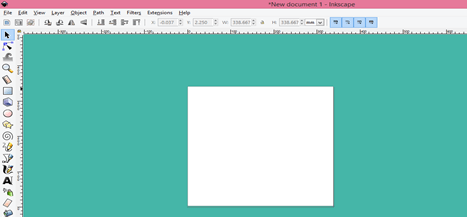
Your background will be prepare with your chosen color like this.

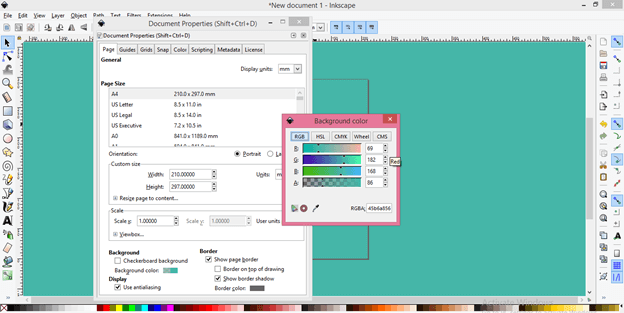
Y'all tin can also choose any colour from RGB tab of groundwork color dialog box. Click on RGB tab and just set up sliders of red, green, blueish color of this tab and cull your desired color. I will choose this color and so shut all dialog box due south when i will exist satisfied with chosen color.

But you can see the art board is too has same color as background. Yous can change its color to white which is user friendly fine art board color. And then have Rectangle or Foursquare tool from tool console or press F4 for short cutting key of information technology.

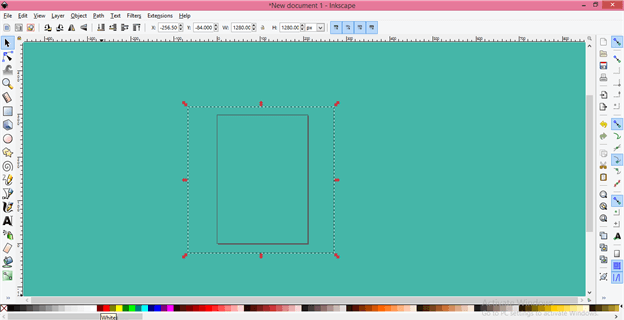
Now draw a rectangle similar this.

At present choose size for your fine art board and for this purpose select this rectangle with selection tool of tool panel and change unit co-ordinate to your requirement. I volition modify information technology in px.

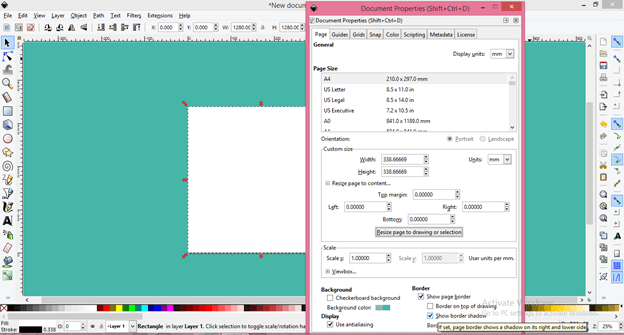
Now set width and elevation of this rectangle from backdrop bar of this rectangle. I volition take its size as 1280 10 1280 px and this will exist size of our art lath.

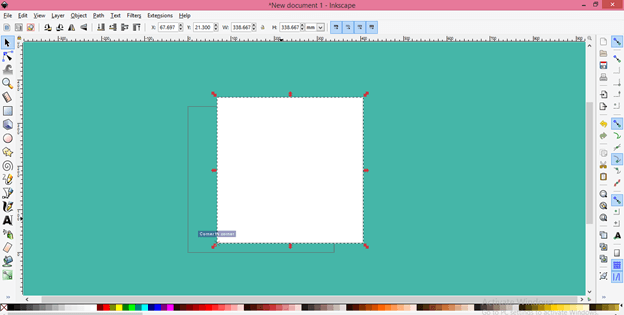
At present fill white colour in this rectangle from color pallet past click on white color box which is at the bottom of this user interface.

Again open Document Properties dialog box from File menu of menu bar and click on 'Resize page to cartoon or selection' option of it. It will resize our art board which will be same as the size of this rectangle that means nosotros have 1280 x 1280 size of art board.

Make 'Prove border shadow' option enable so that there will be no shadow of this document and close this dialog box.

You tin move this rectangle around the user window any time just it will creates problem during our working.

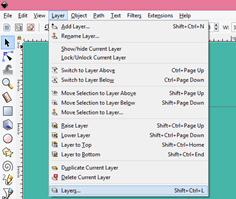
So for solutions of this problem go to Layers panel which yous tin can open from Layers carte of menu bar or you lot can press Shift + Ctrl + L from keyboard as short cut central.

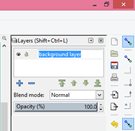
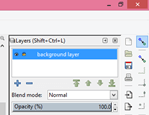
A layers panel will be open up at the correct side of user interface by default and in the layers panel name this layer as Background layer. For naming it make double click on this layer then type your desired name hither.

And lock it by click on lock icon of this layer.

Now this layer will work as unmovable background layer.

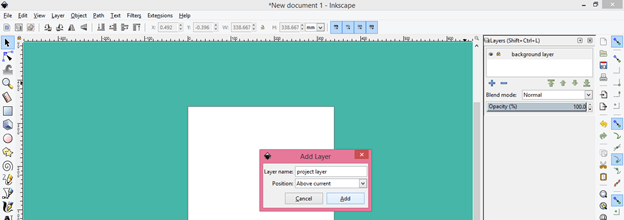
Now create a new layer by clicking on Create new layer button. When you lot click on this button y'all will have this dialog box. Here name this layer equally projection layer on which yous will piece of work then click on Add together button of this dialog box.

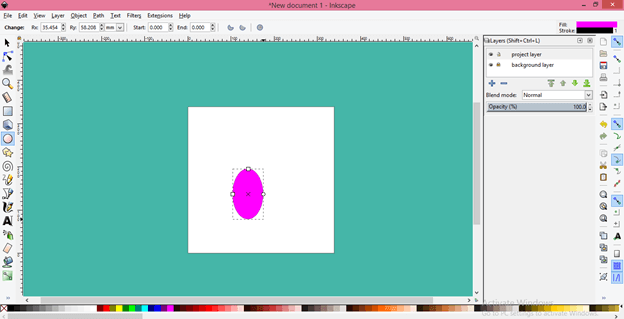
At present you tin piece of work on this layer. Take ellipse tool from tool panel and draw an ellipse like this.

Now the problem with this white background which we make manually is that if you salvage this ellipse as PNG file then the area of bonding box as well save with it because Inkscape consider this white background as an white object only nosotros have solution for this also.
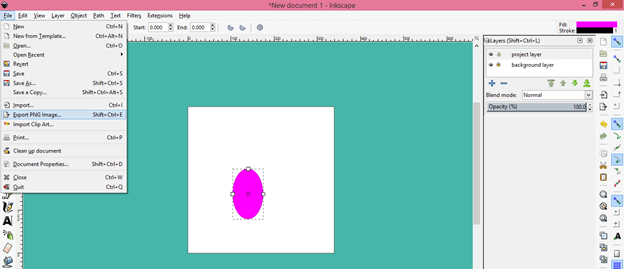
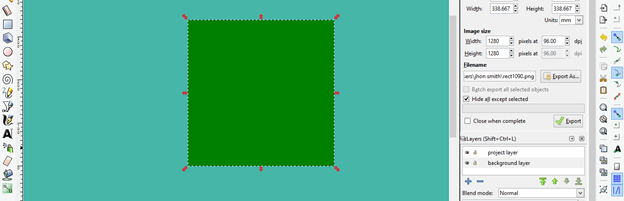
Now go to Export PNG image selection of curlicue downwards listing of File menu of card bar.

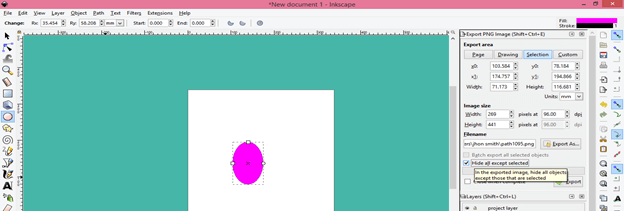
And enable this 'Hide all except selected' option and then that it volition export only this ellipse not area of bounding box.

Yous can alter color of this groundwork any time. Only unlock its layer and fill your desired color in it from color pallet.

We have fabricated a good arroyo for giving you data well-nigh what is groundwork color in Inkscape and how you can manage the color of it according to you.
Conclusion
Now you lot have proficient cognition about the background color of this software and you can easily play with the parameters of this feature for manipulating information technology equally per your choice. You can set up your created template every bit the default template in the latest version and enjoy your favorite user interface background in your piece of work.
Recommended Articles
This is a guide to Inkscape background colour. Hither we discuss How to set the Background colour in Inkscape forth with the parameters of this feature. You lot may likewise have a look at the following manufactures to larn more –
- What is Inkscape?
- Inkscape Alternatives
- Vector Graphics Editor
- Illustrator Alternatives
How To Put A Image As A Background In Inkscape,
Source: https://www.educba.com/inkscape-background-color/
Posted by: bowyerhunhis.blogspot.com


0 Response to "How To Put A Image As A Background In Inkscape"
Post a Comment